So I have now for a while been working with concept art and creative development for the game Desolation: The Old World. Since it has been a while since I posted anything here on my blog I’m drop this bomb of my compiled work on the game!
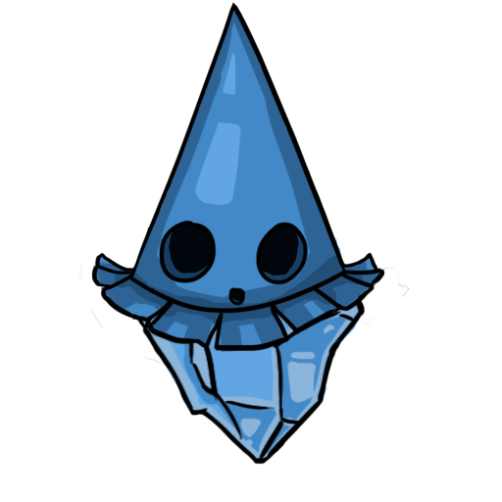
This character was supposed to be a sort of merchant that would appear from any odd dark corner and trade with the player. 
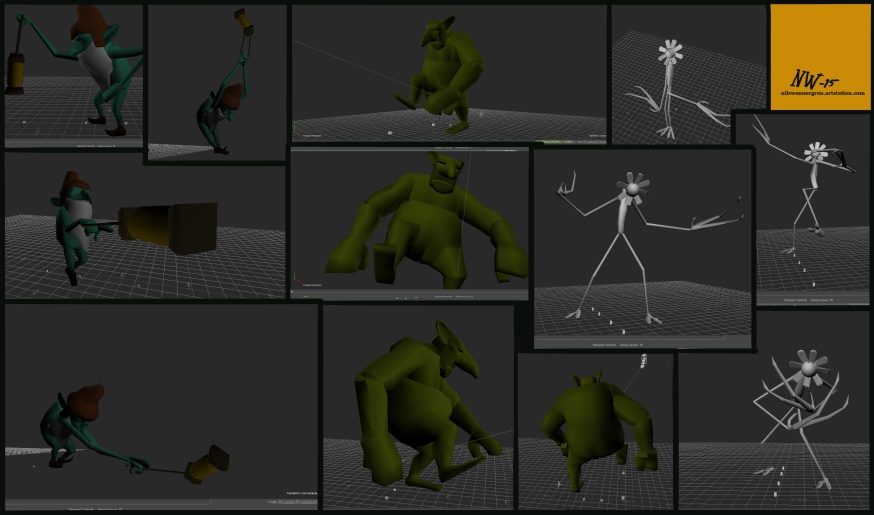
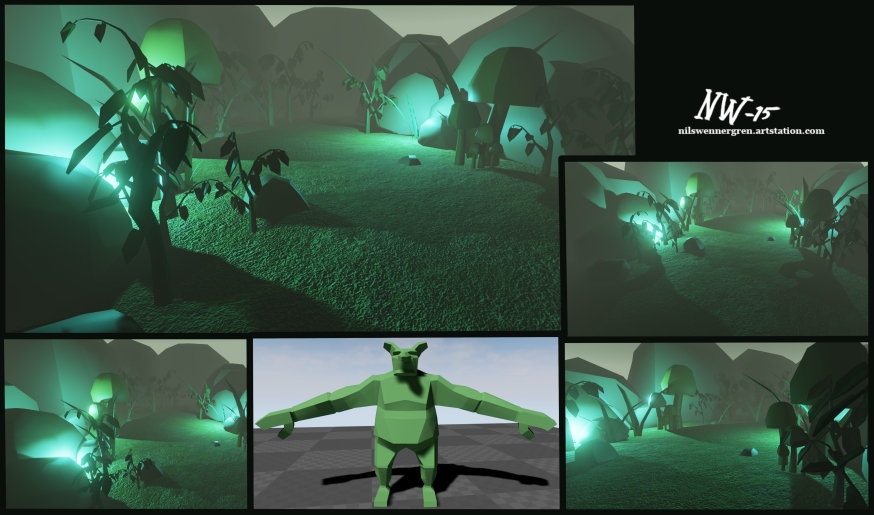
Here is a concept art of the enemy faction called “the Gnaarg” This is the fist rendered piece of an environment in the game, just to get a feel for what the game world should entail. It was decided to be a bit too bright.
This is the fist rendered piece of an environment in the game, just to get a feel for what the game world should entail. It was decided to be a bit too bright. 
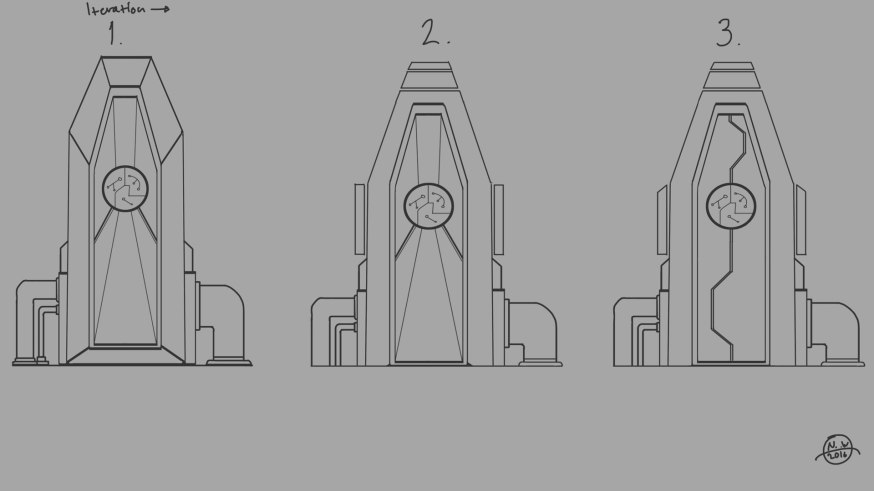
3D friendly concepts for the average door in the game. Iteration 3 was decided to fit the game aesthetic most. 
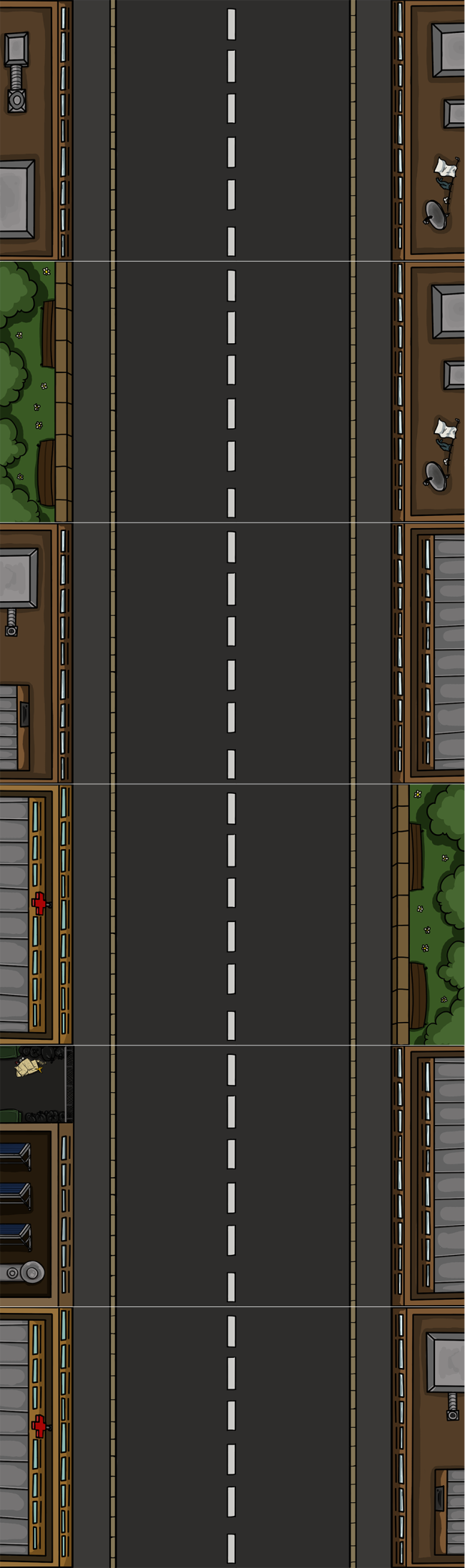
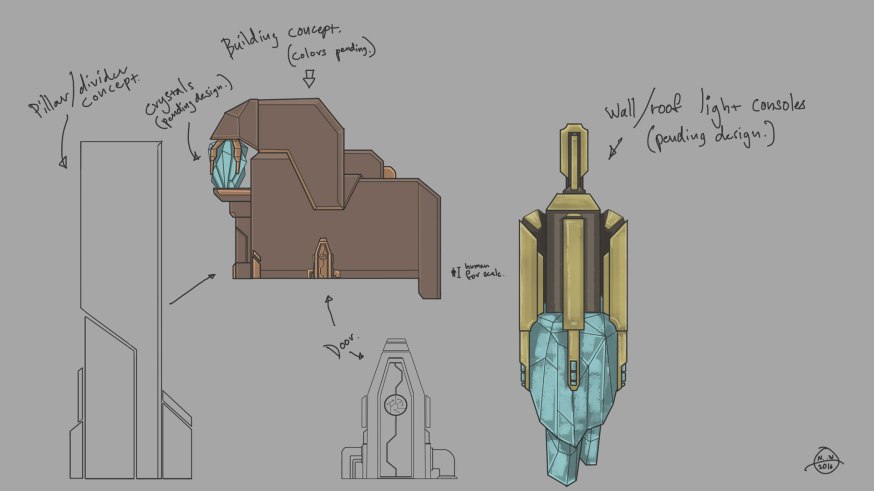
Some concepts for structures and architecture. 

I wanted to try out some more stylized concepts for the game world as well. 
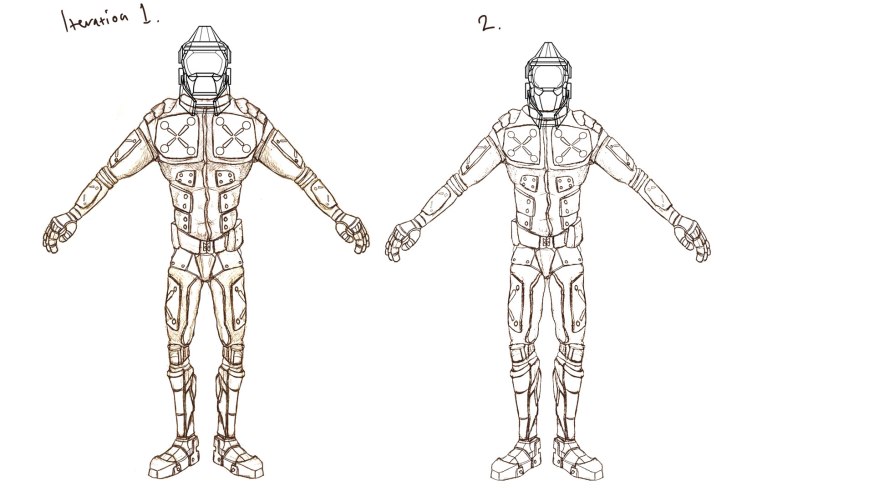
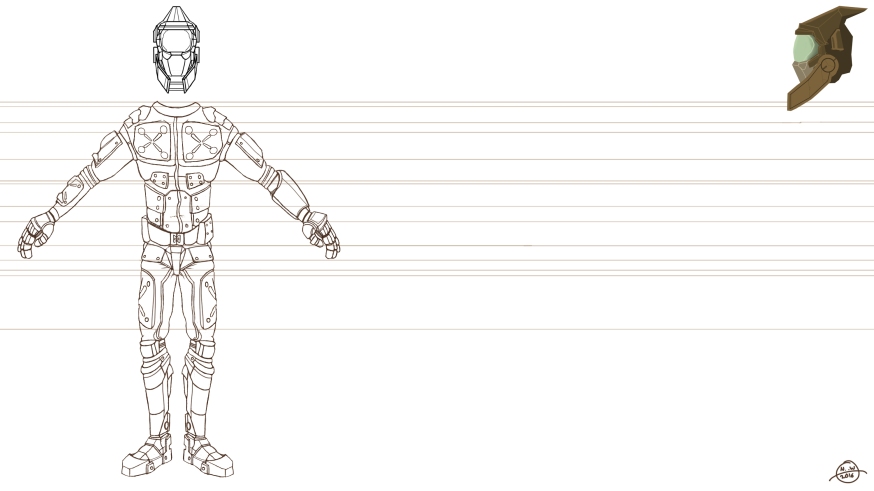
After a long process of traditional sketching I landed upon the design to the far left, I then proceeded to iterate in photoshop until I reached the design on the far right. In the end the visor was made more smooth some of the helmet diods were scrapped. 
For the main character I wanted to give the team a few variations to choose from after the initial concepts were given green light. So I played around a bit with the proportions and silhouette of the character. 
In the end the character landed on a more slender and realistic version that I cleaned up a bit and added some asymmetry to make it more interesting. 
Here is the final piece I did for the game before it was put on ice. My requiem for the game! 
Apart from what I have shown here I have a mountain of sketches done by traditional means that lies dormant in my sketch pads:) All in all it has been really fun to work with the setting of the game and to get the opportunity to really poor my creativity in to creature designs and environment concepts! too bad the game could not go on.